
Verkkosivujen ostopolun ymmärtäminen
Sivuston sisäisen ostopolun suunnittelu auttaa saamaan yhteydenottoja kotisivuilta
Kotisivuja suunnitellessa ostopolun ymmärtäminen on yhtä tärkeässä roolissa kuin visuaalisesti näyttävien sivujen tekeminen. Ostopolun suunnittelu auttaa saamaan yhteydenottoja kotisivuilta ja selkeyttää sivuston rakennetta.
Ostopolkuja on kahden tyyppisiä: ulkoinen ja sisäinen. Ulkoisella ostopolulla tarkoitetaan sivuston ulkopuolella tapahtuvaa tiedon etsintää ja vertailua. Tähän liittyy mm. hakukoneoptimointi. Tässä materiaalissa keskitymme kuitenkin sisäiseen ostopolkuun, eli sivuston sisällä tapahtuvaan tiedon keräämiseen, vertailuun, tunteen herättämiseen ja yhteydenottoon.

Katso video ostopolun suunnittelusta
Mistä ostopolun suunnittelu lähtee?
Ensimmäisenä sivustolle pitää luoda ensisijainen tavoite, joka voi olla esimerkiksi
- yhteydenotto
- suorat ostot
- asiakaspalvelu
- demon varaaminen
- palveluesittelyt
- tarinankerronta
- löydettävyys (yhteystiedot, kartta)
Ensisijaisen tavoitteen ostopolku lähtee liikkeelle yleensä etusivun visuaalisesta pääelementistä, eli herobannerista.
Toissijaiset tavoitteet ovat kiertoteitä ensisijaiseen tavoitteeseen. Näitä voivat olla esimerkiksi referenssitarinat, videot tai muu ostamista tukeva materiaali, josta pääsee helposti takaisin ensisijaisen tavoitteen polulle.
Mikä on CTA?
CTA on lyhenne sanoista Call to Action. CTA on käskymuotoinen toimintakehote. Kehote kannattaa pitää selkeänä ja lyhyenä. Esimerkkejä CTA:sta ovat mm.
- Ota yhteyttä
- Katso video
- Tilaa
- Lataa
- jne.
Kun tavoite on selvä, luodaan konkreettiset stepit ostopolulle. Jos sivuston tavoite on esimerkiksi konsultaation varaaminen, ostopolku voisi näyttää tältä:
1. Potentiaalinen asiakas tulee etusivulle.
Kerrotaan maksimissaan kolmella lauseella, miksi tämä tuote olisi hänelle hyvä. (Otsikko, lyhyt kuvaus)
2. Hänellä on mahdollisuus varata konsultaatio heti herobannerin CTA:n kautta.

3. Tuotteen / palvelun lyhyt esittely (tekstisisältö + visuaalinen tuki)
4. Tarjotaan mahdollisuus varata demoaika: “Varaa demo” (CTA)

5. Tuetaan ostamista muiden kokemuksilla (uskottavuustekijät)

6. Ohjataan sisältösivuille, kuten blogeihin, oppaisiin tai hinnoitteluun

7. Tarjotaan asiakkaille mahdollisuus tarttua tarjoukseen

8. Sivun lopussa CTA ja tarjotaan yhteydenottolomakkeella nopea tapa varata demoaika

Seuraavaksi mietitään, mikä ja millainen sisältö tukee tätä tavoitetta. Varsinaisen sisällön lisäksi sisällön asettelu, tunnelataus (visuaalisuus) ja sijainti sivustolla on tärkeää.
Esimerkki: Tavoite on houkutella asiakkaita kivijalkamyymälään. Suurin liikenne sivustolla on yleensä etusivulla. Sijoitetaan karttanäkymä ja aukioloajat etusivulle hero-kuvan alapuolelle, jotta myös mobiilikäyttäjät löytävät sijainnista kertovan sisällön helposti ja nopeasti.
Saapumisen ja tavoitteen täyttymisen välissä tulee olla maksimissaan kolme klikkausta. Voit miettiä klikkausten väliset sisällöt seuraavasti:
- mielenkiinnon herättäminen
- tieto ja vertailu
- tavoite
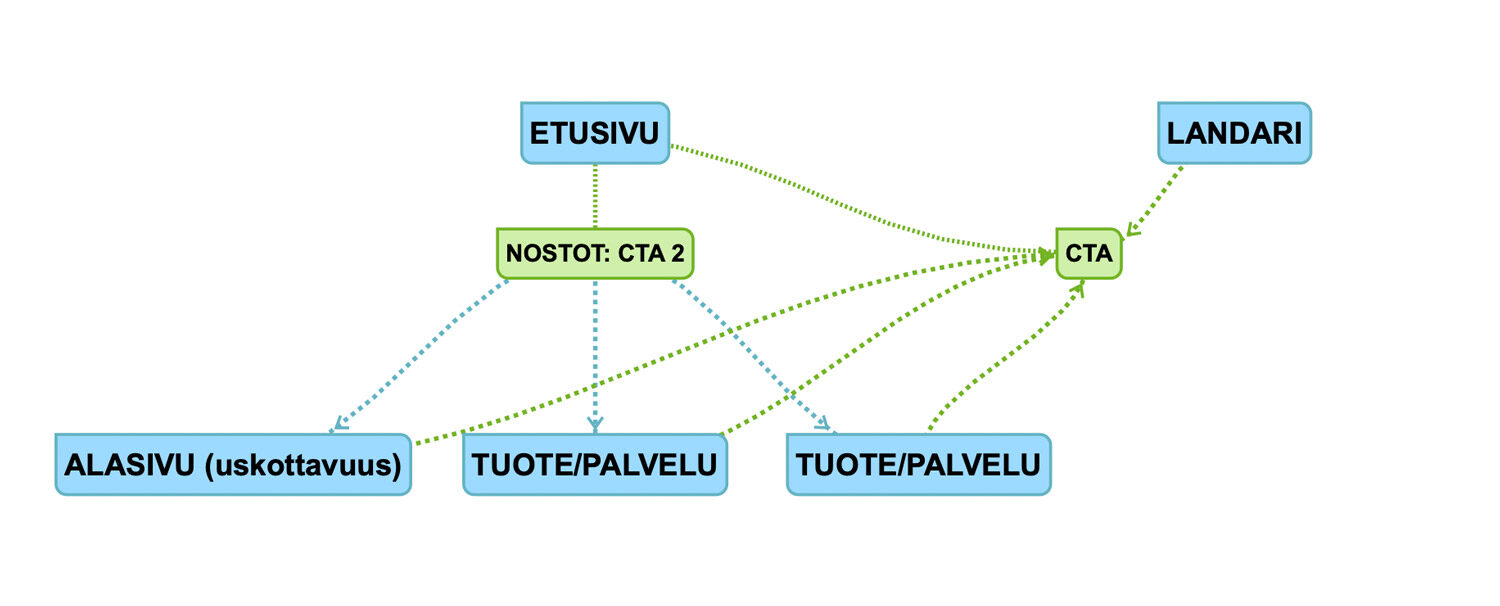
Sivuston rakenne ja ostopolku

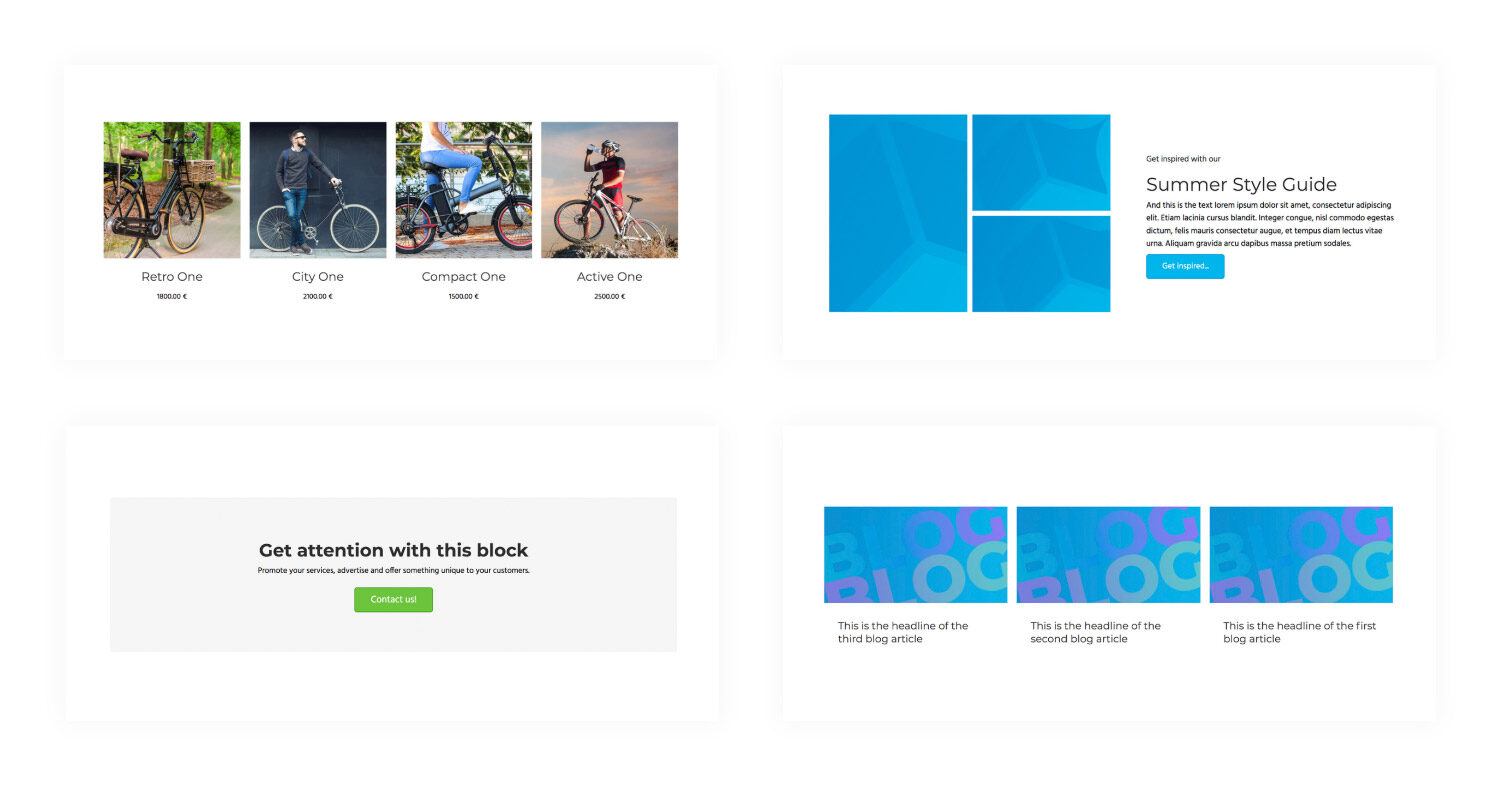
Sivustoa rakennettaessa tulee huomioida ostopolun sujuvuus, jossa otat huomioon pöytäkoneiden, tablettien ja mobiilien käyttäjät. Suosittelemme seuraavaa rakennetta etusivulle. Havainnekuvat ovat LiquidBloxin blokkigalleriasta, josta löydät valmiita elementtejä eri tarpeisiin.
Herobanner ja CTA-nappi
a. Headline, yksi lause
b. Tagline, kaksi lausetta
c. CTA 1

Nostot (tuotteet/palvelut) ja toimintakehotteet (esimerkiksi visuaalinen näyteikkuna muuhun sisältöön) CTA 2

Uskottavuustekijät (case studyt, referenssit, asiakaspalautteet, asiakaslogot, kumppanuudet, sertifikaatit ja yrityksen tunnusluvut, kuten asiakasmäärä, ovat hyviä uskottavuustekijöitä.)

Footer voi olla sivuston “yhteenveto”, josta asiakas löytää sosiaalisen median kanavat, mahdollisen uutiskirjetilauksen ja helpon tavan ottaa yhteyttä. Footer näkyy jokaisella sivulla.

Yhteydenoton oltava helppoa ja monikanavaista
Kun sivukävijä haluaa ottaa yhteyttä, yhteydenottomahdollisuus on oltava selkeästi esillä ostopolun jokaisessa vaiheessa heti, kun asiakas on toimintaan valmis.
Yhteydenottokanavat kannattaa suunnitella siten, että palveluita tarjoava yritys kykenee hoitamaan yhteydenoton mahdollisimman tehokkaasti.
Erilaisia yhteydenottokanavia ovat muun muassa:
- Yhteydenottolomake
- Puhelinnumeron linkitys (tel:+358123456789)
- Sähköpostin linkitys (mailto:testi@example.com)
- Chat
Esimerkki: Suunnittelet sivuston kattoremonttiyritykselle, jossa on töissä kaksi ihmistä. Chat ei välttämättä ole se paras vaihtoehto yhteydenotolle. Chatissa sivuilla vierailija odottaa välitöntä asian hoitamista.
Yhteenveto
Näillä ohjeilla voit rakentaa sujuvan ostopolun verkkosivustolle ja parannat sivuston konversiota. Kannattaa myös muistaa, että kerrasta harvoin saadaan täydellistä! Sivustoa kannattaa mitata Google Analyticsilla ja vaikkapa Hotjar-palvelun avulla. Verkkosivuston ja ostopolun kehitys tulisi pohjautua aina tutkittuun dataan.
Muista, että jokainen kotisivujen suunnittelija aloittaa aina jostain. Jos suunnittelet sivustoja työksesi asiakkaille, osaat kokemuksen karttuessa intuitiivisesti ajatella tehokasta ostopolkua jo siinä vaiheessa, kun asiakkaasi kertoo tarpeistaan verkkosivujen suhteen. Harjoittele, mittaa, kehitä!
Kiinnostaisiko sinua kotisivujen ammattimainen suunnittelu? Lue, kuinka pääset alkuun.