Google Tag Managerin käyttö
Tässä ohjeessa käydään läpi, kuinka otat käyttöön Google Tag Managerin, yhdistät Google Analyticsin ja kuinka muokkaat asetukset verkkosivuston evästeiden käytön mukaan.
Evästeet tallentuvat yleisesti sivustolle upotettavien koodien kautta. Kolmansien osapuolten javascript-koodit mahdollistavat paljon erilaisia toiminnallisuuksia liittyen markkinointiin, sosiaaliseen median palveluihin, analytiikkaan tai esimerkiksi chat-tuen tarjoamiseen. Näitä koodeja voi hallinnoida kootusti Googlen Tag Manager -nimisellä työkalulla.
Yleisesti Tag manager -koodit käynnistetään jo sivun latautuessa. Suomessa evästeitä saa kuitenkin tallentaa käyttäjän laitteelle vasta, kun käyttäjältä on saatu siihen lupa.
Tarvitset tämän ohjeen suorittamiseen Googlen Tag Manager -tilin ja LiquidBlox-kotisivutyökalulla tehdyt verkkosivut. Ohjeessa opetetaan kuinka Tag Manager yhdistetään verkkosivujen evästebanneriin.
Aloita luomalla uusi Tag Manager container

Olet siis luonut Google Tag Manager -tilin, jos sinulla ei ollut sitä aiemmin. Tag Manager ohjeistaa sinua luomaan uuden containerin (säilön).
- Anna containerille (säilölle) kuvaava nimi
- Valitse Web (verkko) vaihtoehto
- Tallenna klikkaamalla Create (luo)
Asenna Tag Manager nettisivuille

Kopioi ylempi koodi Tag Managerista verkkosivujen Cookie banneriin eli evästebanneriin. Koodi voi olla missä tahansa evästekategoriassa.

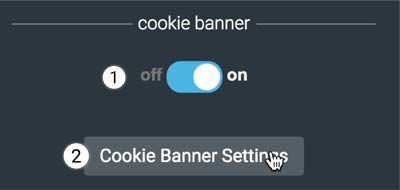
- Laita cookie banner -kytkin on-asentoon. Tämä tehdään page managerissa sivuston asetuksista.
- Klikkaa Cookie Banner Settings -nappia muokataksesi evästebannerin asetuksia.
Aktivoi evästebanneri julkisella sivustolla

Avaa publish panel -näkymä ja julkaise mikä tahansa sivu aktivoidaksesi evästebanneri julkisella sivustolla.
Luo uusi tagi, joka asentaa Google Analyticsin
Valitse tagin tyypiksi: Google Analytics: GA4-määritys
Huomaa, että voit samaan tapaan luoda myös muita tagejä. Käytämme Google Analytics 4 (GA4) esimerkkinä.


- Liitä mittaustunnus Google Analytics 4 -tilistäsi (G-alkuinen tunnus)
- Tallenna klikkaamalla Tallenna-nappia

Avaa Lisäasetukset > Suostumusta koskevat asetukset (Advanced Settings > Consent Settings)
- Analytics tagillä on jo valmiina Built-In Consent Checks
- Jos asennat tagin, jossa valmiita evästeiden hyväksymisasetuksia ei ole, valitse alin vaihtoehto ja lisää haluamasi evästekategoria.
LiquidBlox-kategoria vastaa GTM-kategoriaa
marketing cookies = ad_storage
analytics cookies = analytics_storage
other cookies = personalization_storage

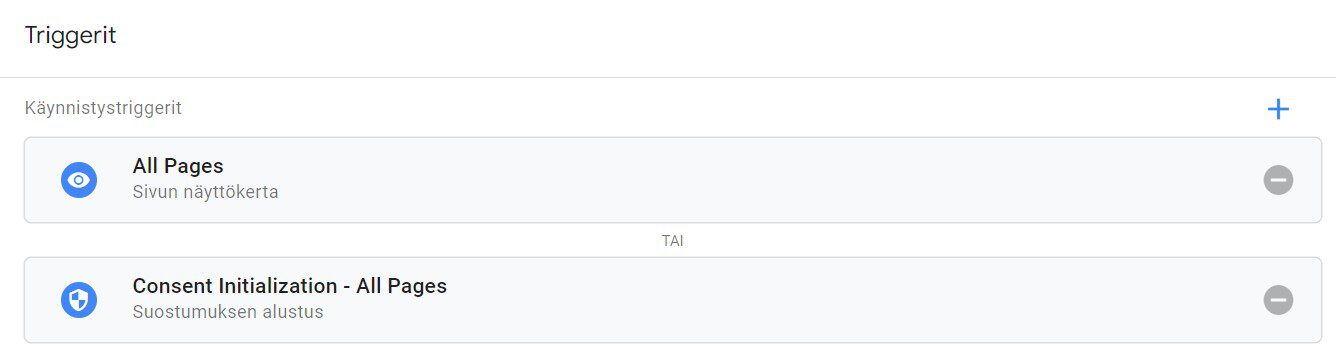
Lisää tagiin triggeriksi All Pages ja Consent Initialisation
Julkaise containeriin tehdyt muutokset
- Voit esikatselella tagien toimintaa siirtymällä preview-tilaan ja avaamalla sivustosi toisella välilehdellä
- Klikkaa Submit-nappia (Lähetä) julkaistaksesi containerin muutokset. Tämän jälkeen tagit alkavat toimia sivustollasi.

- Anna julkaistavalle versiolle kuvaava nimi, jotta muistat myöhemmin mitä julkaisu piti sisällään
- Voit myös lisätä vapaat kommentit (ei pakollinen)
- Klikkaa Publish-nappia (Julkaise), minkä jälkeen uudet tagit alkavat toimia sivustollasi

Onnittelut, asennuksesi on valmis ja voit tarjota sivustosi vierailijoille läpinäkyvän tavan käyttää evästeitä.
Muistithan lisätä sivustollesi evästekäytännöistä kertovan sivun?
Täältä saat ladattua valmispohjan evästekäytäntö-sivun tekstiin >
Haluatko tietää kuinka testaat miten evästeet tallentuvat nettisivuille
