Karusellin tai diashown lisääminen verkkosivuille
Luo sivullesi karuselli tai diashow erilaisilla siirtymillä ja rakenteilla. Saat elävyyttä sivustollesi.
Karusellin luominen
Vaihtoehto 1
Klikkaa tyhjää elementtiä ja valitse sisältötyypiksi Slider.
Vaihtoehto 2
Karuselli on toinen variaatio listasta, joten mikä tahansa jo olemassa oleva lista voidaan muutta karuselliksi.
Ensimmäiset askeleet karusellin luomisessa ovat samat kuin listan luomisessa, joten ne eivät sisälly tähän ohjeeseen.

Mikä tahansa lista voidaan muuttaa karuselliksi

Karusellin asetukset
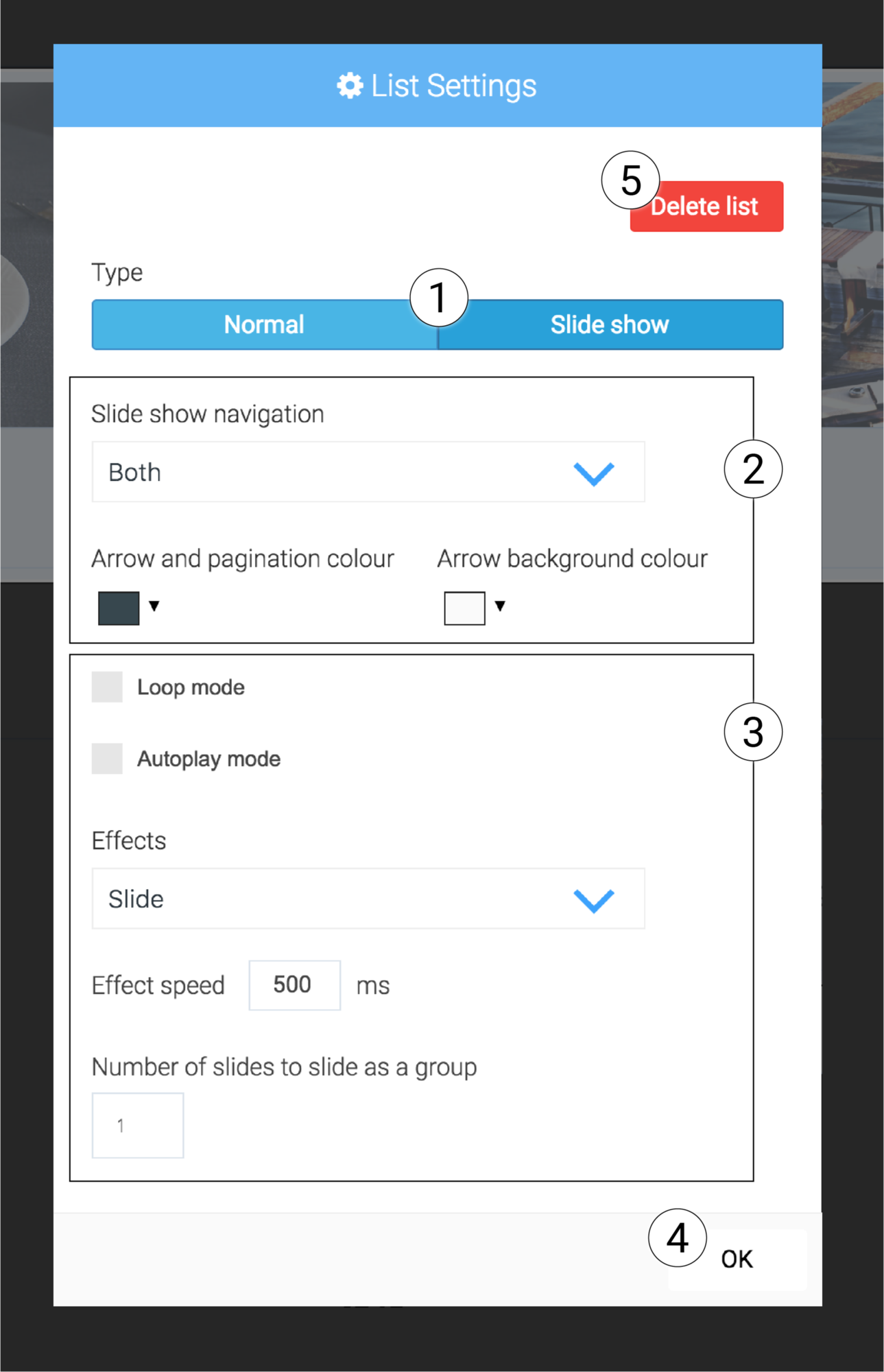
Klikkaa Listan asetuksia yläpalkissa joko Slider-elementissä tai listaeditorissa päästäksesi Slider-asetuksiin.
- Vaihda Normaali lista Slide showksi (=slider)
- Karusellin visuaaliset navigaatio-asetukset
- Siirtymien efektit
- Hyväksy muutokset
- Poista lista tai karuselli (poistoa ei voi perua jälkikäteen)
* Kokeile eri asetuksia, jotta löydät niistä sivustollesi sopivat

Karuselli-elementtien muokkaaminen
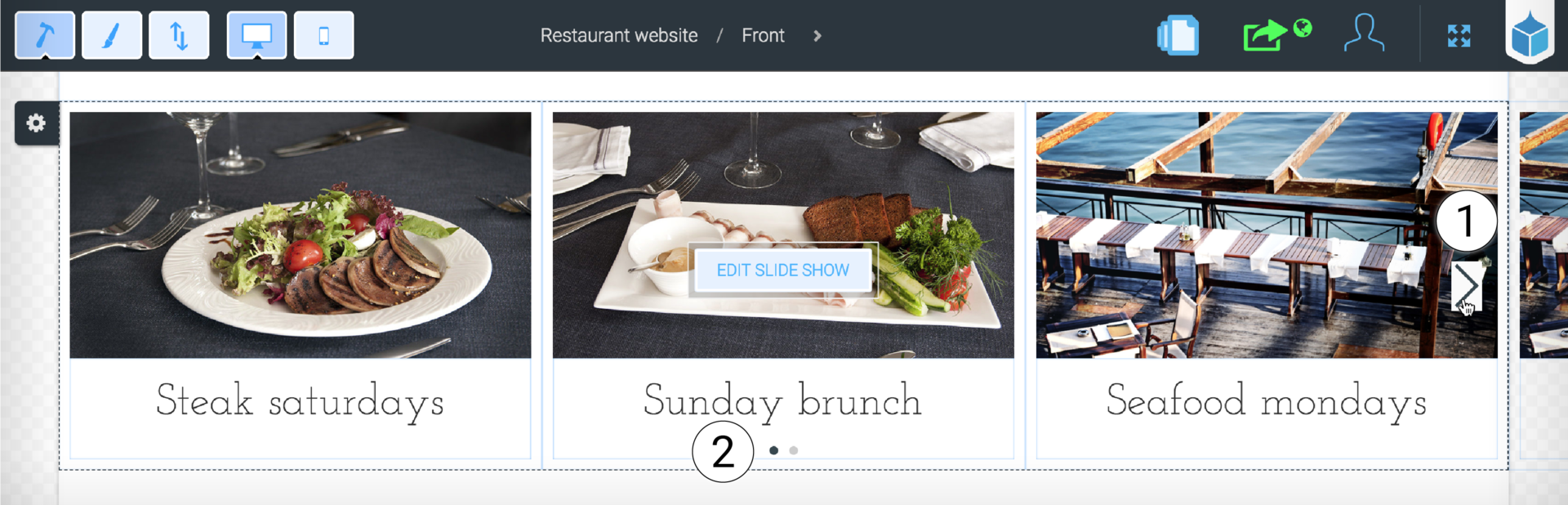
Elementtejä muokataan aktivoimalla teksti- ja kuvaeditorit sisältöä klikkaamalla.
Muokataksesi elementtejä näkymän ulkopuolella, käytä navigaatiovaihtoehtoja:
- Nuolet
- Sivujen määrää ilmaisevat ympyrät

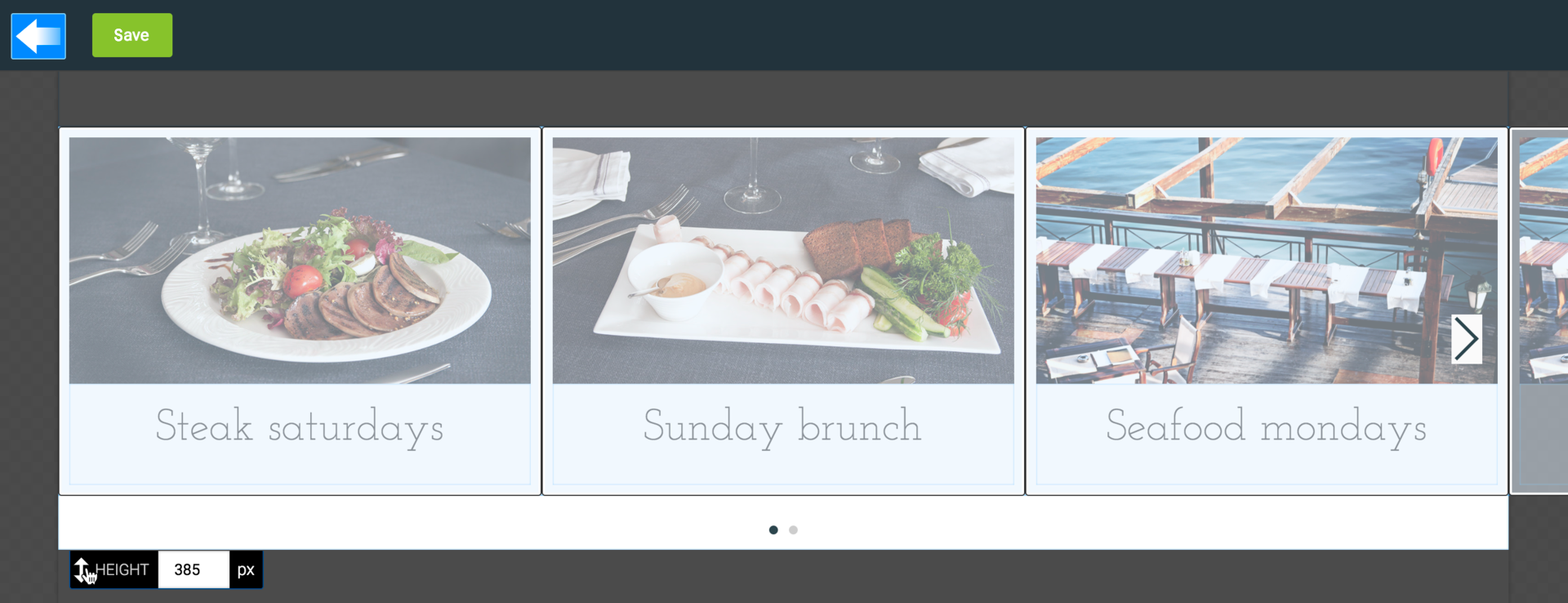
Karusellin korkeus
- Klikkaa Edit slide show -nappia page editorissa
- Liikuta raahaus-ikonia (drag handle) karuselli-elementin alareunassa
Huom!
Sivujen määrää ilmaisevat ympyrät voidaan siirtää alas tällä tavoin.

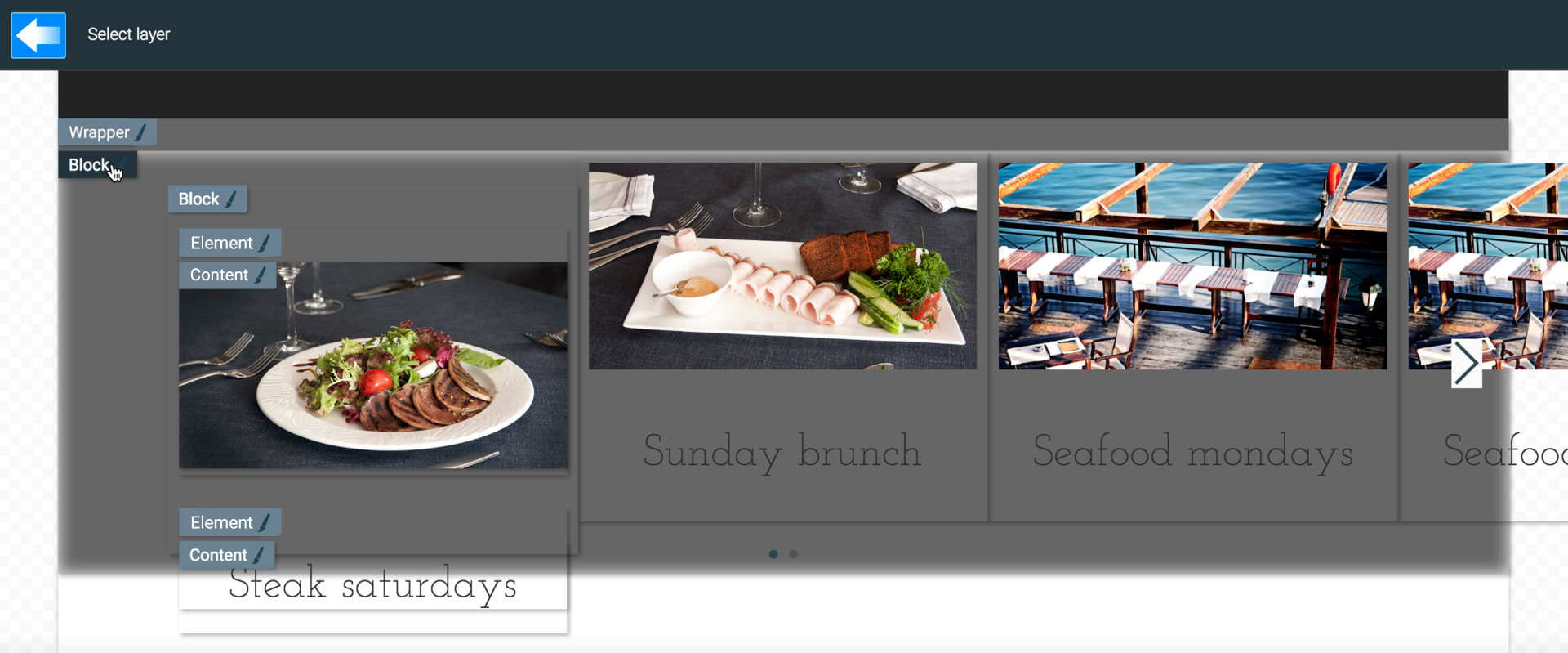
Karusellin tyylin muokkaaminen
- Siirry tyylin muokkaamiseen (style mode)
- Valitse karusellin blokki (block)
- Valitse karusellin elementti (element) tai sisältö (content)
Huom!
Voit muokata vain ensimmäisen elementin tyyliasetuksia. Ensimmäisen elementin tyyli kopioidaan automaattisesti muihin elementteihin.

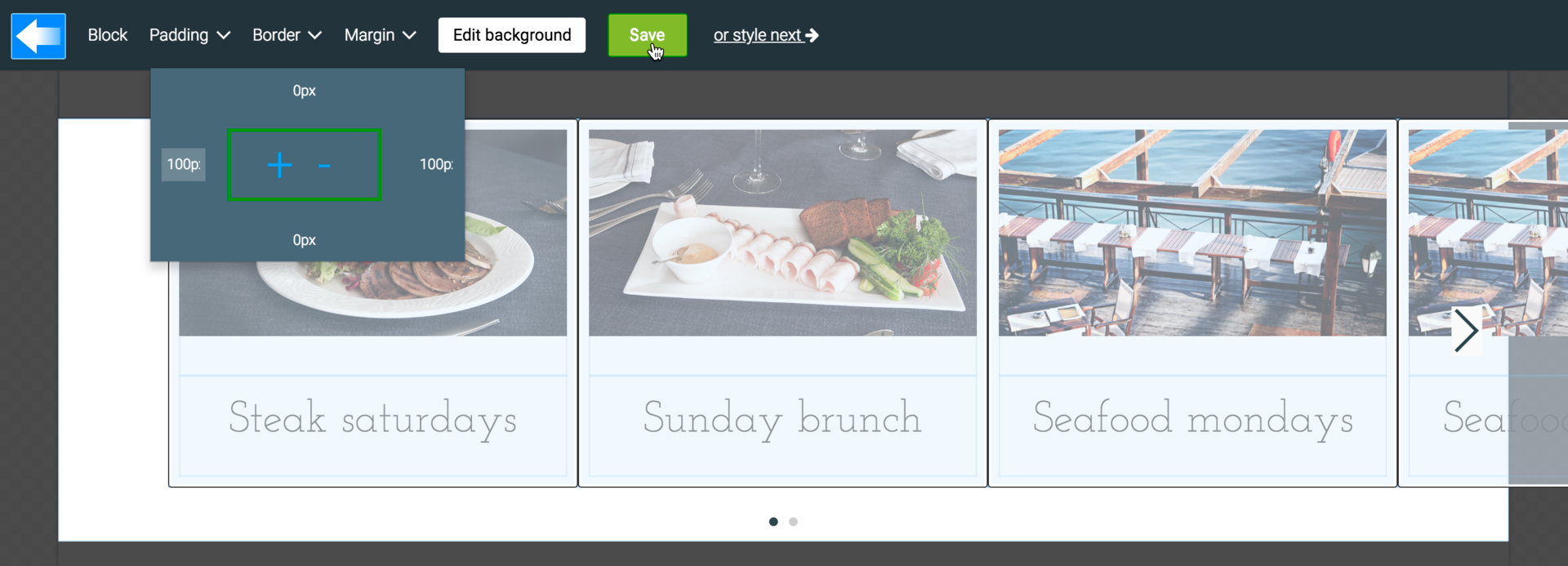
Lisää tyylieditorissa paddingiä karusellielementin sivuille saadaksesi karusellin nuolet karuselli-elementin ulkopuolelle.
Klikkaa Save tallentaaksesi tyylin.

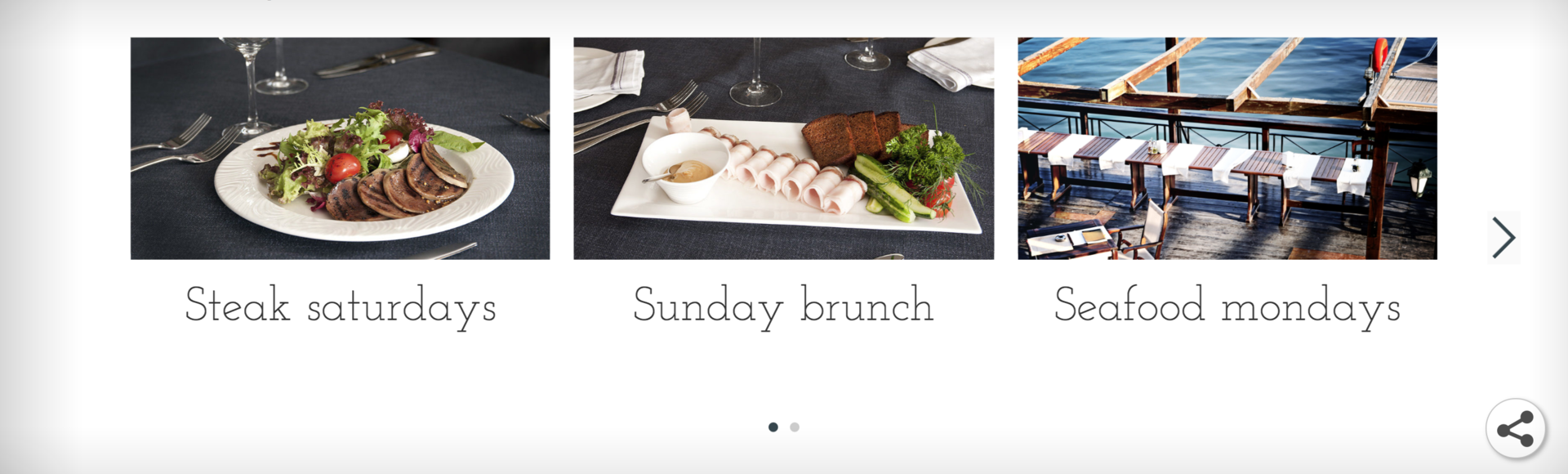
Valmis karuselli-elementti.





















