Kevytyrittäjän kotisivukurssi
Kevytyrittäjä tarvitsee tiedot toiminnastaan internetiin. Verkkosivut, kotisivut, nettisivut – rakkaalla lapsella on monta nimeä. Mitään tietoa tarjoamistasi palveluista ei löydy netistä ilman kotisivuja. Sosiaalinen media buustaa hetkellisesti, mutta ei luo pysyvää jälkeä. Verkkosivut ovat käyntikortti, joka tarjoillaan Googlen kautta kaikkien löydettäväksi.

Kuka suunnittelee nettisivut?
Voit tehdä sivut itse. Nykyään se ei ole vaikeaa. Melkein kaikki oppivat sivujen tekemisen, mutta ammattilaisen kädenjälki erottuu amatöörin tekeleestä. Jos päätät tehdä sivut itse, varaa aikaa muutamasta tunnista pariin päivään.
Voit myös hyödyntää toista kevytyrittäjää suunnittelijana. Isompien toimistojen hinnat voivat olla liikaa etenkin osa-aikaiselle toimijalle, joten kevytyrittäjäverkoston hyödyntäminen on järkevää. Yhden hengen suunnittelutoimisto on tyypillisesti kustannustehokas.
Katso tästä lista LiquidBlox-suunnittelijoista.
Mistä lähteä liikkeelle?
Jos yritykselläsi on logo, käytä sitä sivustolla. Jos logoa ei ole, voit kirjoittaa yrityksen nimen tekstimuotoisena.
Millaista kuvitusta sivustolle tulee? On suositeltavaa käyttää omaa kuvamateriaalia, jotta sivusto erottuu massasta. Etsi käsiisi valokuvaajana toimiva kevytyrittäjä ja tilaa kuvat häneltä. Mikäli laadukasta kuvitusta kuitenkaan ei ole, voit käyttää kuvapankkikuvia. Unsplash on suosittu kuvapankki, jossa kuvat ovat ilmaisia.
Päätä ensin lähdetkö tekemään yhden sivun onepager-tyyppistä sivustoa vai usean sivun toteutusta? Jos sisältöä on todella vähän, kannattaa valita onepager. Jos palveluista riittää kerrottavaa, niin usean sivun toteutus on parempi. Mitä enemmän sivuja on, sitä enemmän Google voi nostaa hakutuloksiin eri sivuja.
Kirjoitatko sivuston tekstit itse? Herobannerissa, eli etusivun pääelementissä on hyvä ilmaista 2-3 lyhyellä lauseella mitä yritys tekee ja miten se erottuu kilpailijoista. Jossain kohtaa sivustoa on hyvä kertoa myös tarkemmin yrityksen toiminnasta ja yrittäjästä itsestään. Tärkeää on on ilmaista selkeästi mitä tuotteet tai palvelut sisältävät.
Malli toimivan etusivun rakenteesta
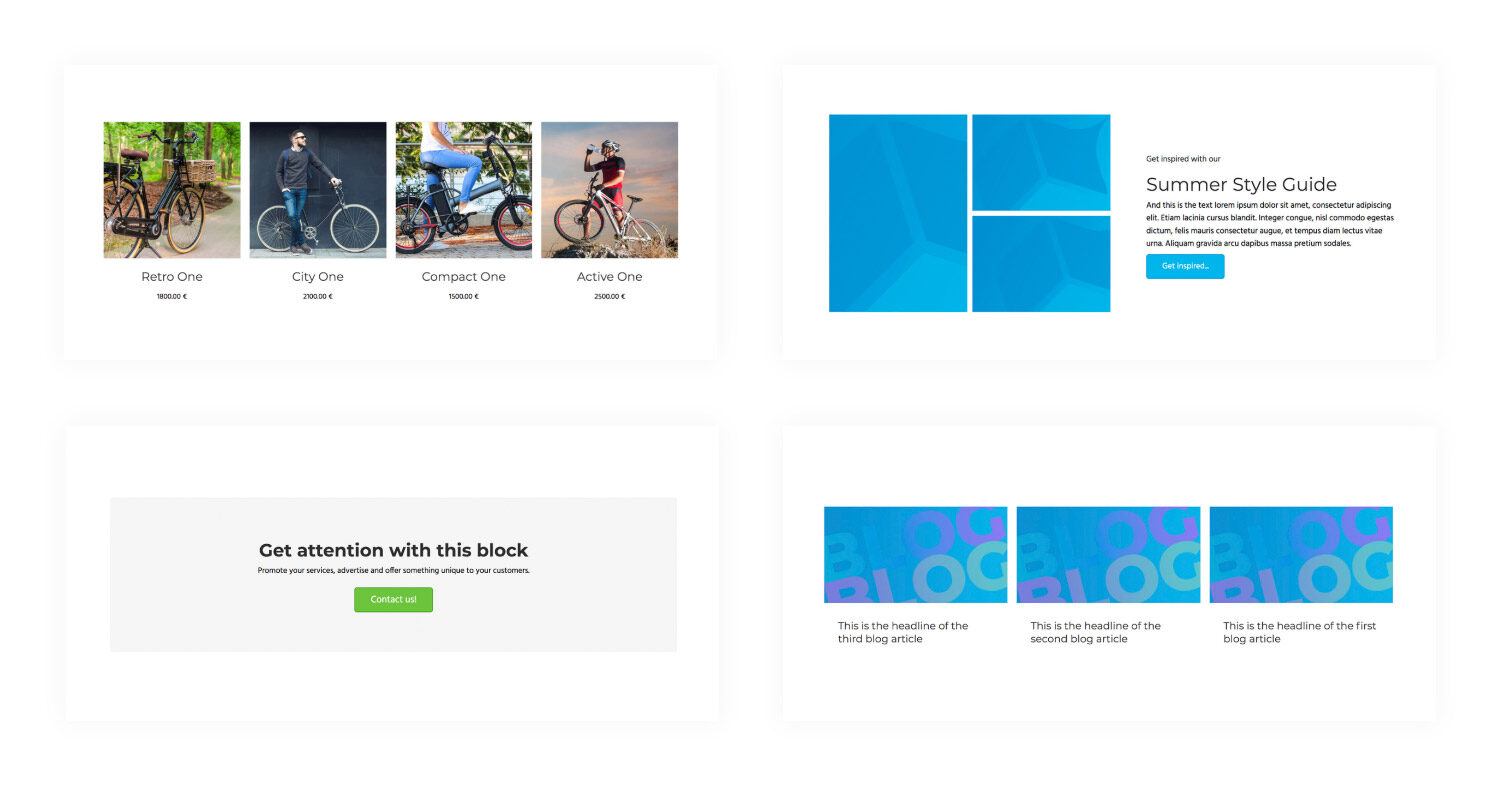
Sivustoa rakennettaessa kannattaa huomioida, että sivuston käyttö on helppoa ja että ostaminen on tehty helpoksi. Havainnekuvat ovat LiquidBloxin blokkigalleriasta, josta löydät valmiita elementtejä eri tarpeisiin.
Ylhäällä on sivuston päävalikko, josta käyttäjä pääsee nopeasti oikealle sivulle. Päävalikkoon voi tarvittaessa lisätä pudotusvalikoita.

Herobanner (= etusivun pääelementti) on informatiivinen ja vastaa kysymyksiin mitä, miksi ja kenelle? Voit lisätä siihen myös painikkeen, joka ohjaa esimerkiksi suoraan yhteydenottoon tai ajanvaraukseen.

Lisäksi etusivulla voi olla visuaalisia nostoja ja linkkejä sivuston tärkeille sivuille.

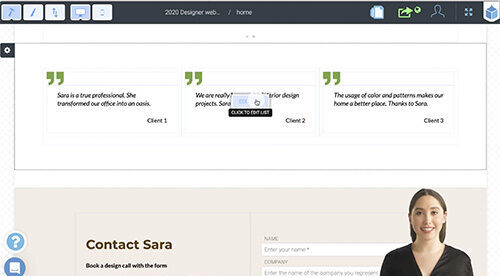
Voit laittaa esille myös muiden asiakkaiden kokemuksia, työnäytteitä tai referenssejä. Ne tukevat asiakkaan ostopäätöstä.

Sivun alaosassa (footer) on yleensä sivuston “yhteenveto”, josta asiakas löytää esimerkiksi sosiaalisen median kanavat ja helpon tavan ottaa yhteyttä.

Näin teet kotisivut itse
1) Perusta LiquidBlox-tili
Aloita suunnittelu ilmaiseksi. Voit jopa julkaista sivuston alidomainissa ilman kustannuksia. Sivuston osoite muodostuu silloin näin: yritys.liquidblox.com.
Jos olet ukko.fi-kevytyrittäjä, saat PRO-tilin alennettuun hintaan tämän sivun kautta:
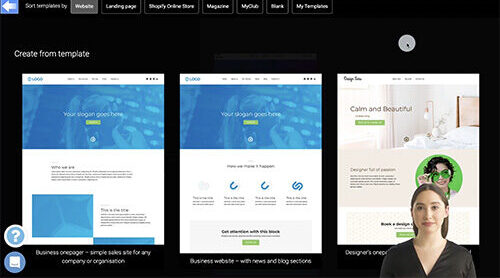
2) Käytä valmiita pohjia tai tee sivuston layout (rakenne) itse
3) Muokkaa sisältöjä: klikkaa elementtiä, muokkaa ja tallenna
4) Tee lisää sivuja ja avaa sivusto yleisölle
Mitä seuraavaksi?
Näillä ohjeilla saat tehtyä laadukkaat kevytyrittäjän verkkosivut ja saat vauhtia myyntiin.
Jos haluat oppia lisää kotisivusuunnittelusta tai haluat suunnitella asiakkaillesi sivustoja, kannattaa seuraavaksi perehtyä kattavaan web design -kurssiimme. Sieltä löytyy hyödyllisiä ohjeita muun muassa hakukoneoptimoinnista ja Shopify-verkkokaupan yhdistämisestä sivustolle.