Kuvien käyttäminen verkkosivuilla
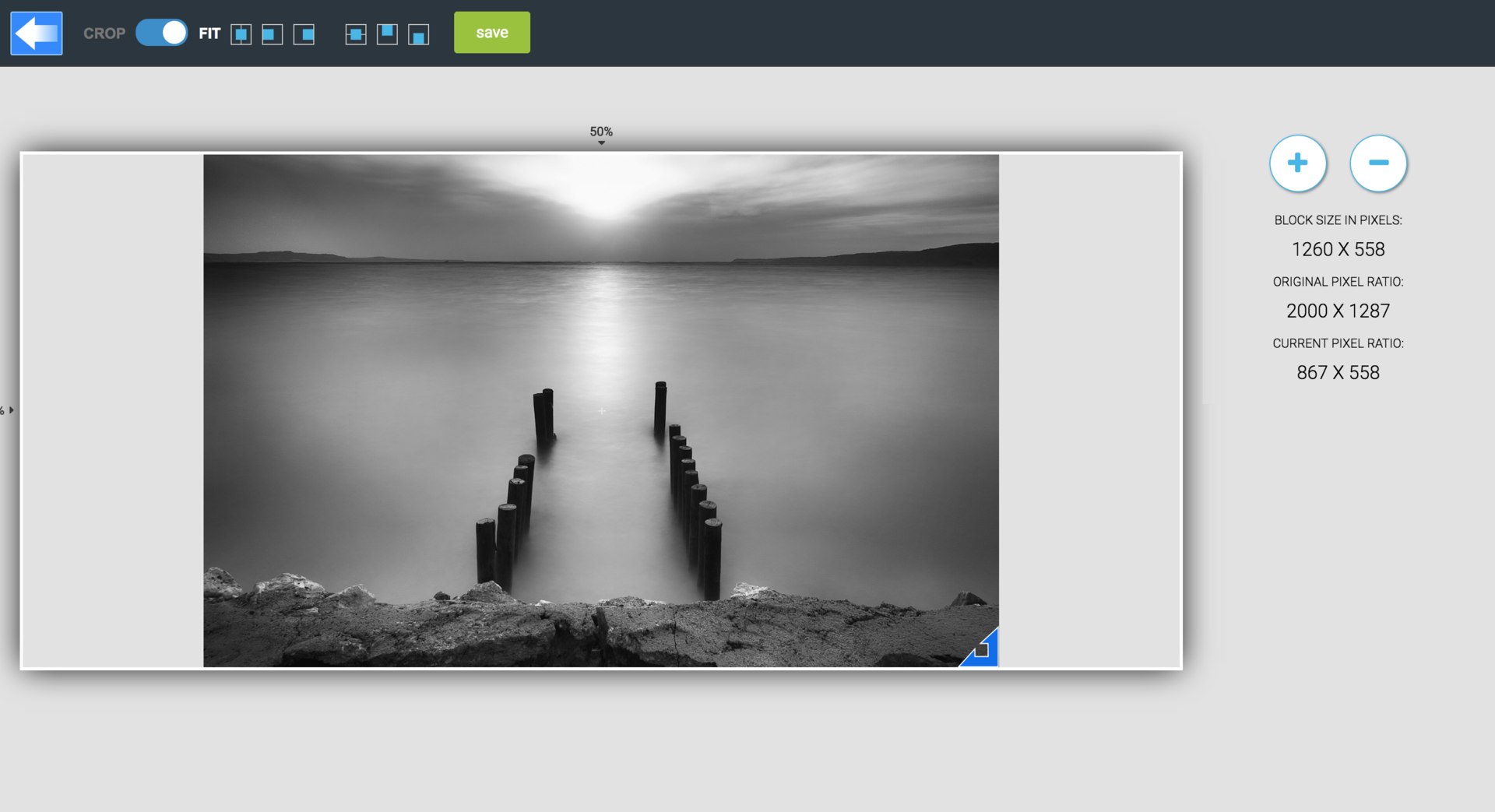
Kuvaeditorin avulla lisäät sisältöelementteihin kuvia. Kuvat voidaan rajata alueen kokoisiksi (crop) tai asemoida alueen sisälle (fit).

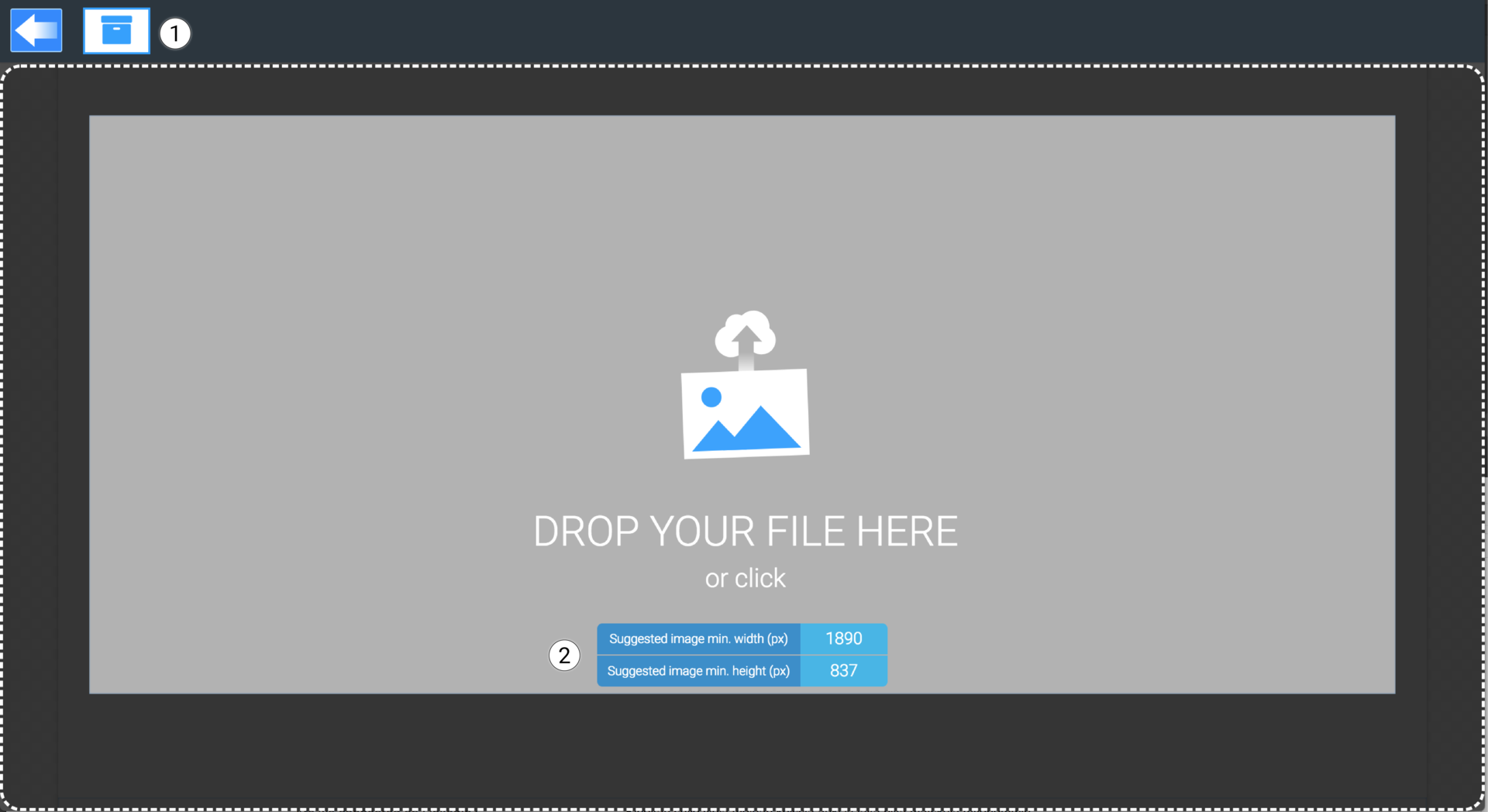
Kilkkaa kuvan päällä avataksesi se kuvaeditorissa (image editor).
- Valitse aiemmin ladattu kuva arkistosta (archive)
- Lataa uusi kuva tietokoneeltasi. Suositellun kuvakoon leveys ja korkeus näkyvät pikseleinä näytöllä (.jpg ja .png -tiedostomuodot ovat käytettävissä)

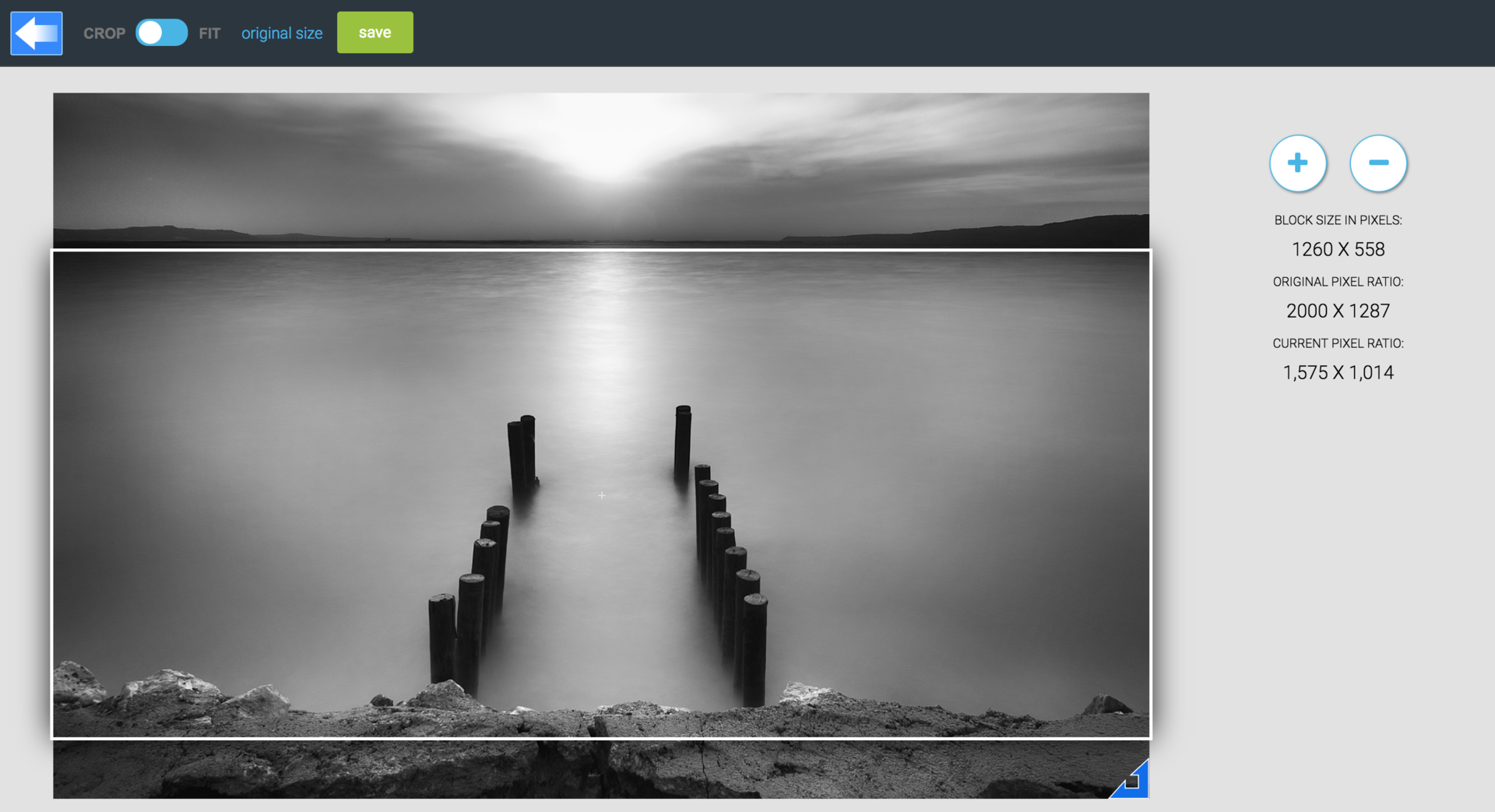
Kuva rajataan täyttämään kuva-alue Crop-asetuksella.
Vinkki: Käytä hiiren rullaa (scroll wheel) kuvan koon muokkaamiseen.

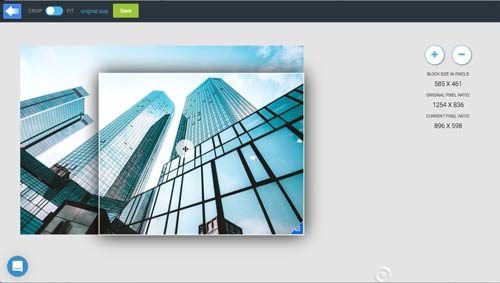
Kuva asemoidaan kuva-alueen sisälle Fit-asetuksella.
Vinkki: Käytä hiiren rullaa (scroll wheel) kuvan koon muokkaamiseen.

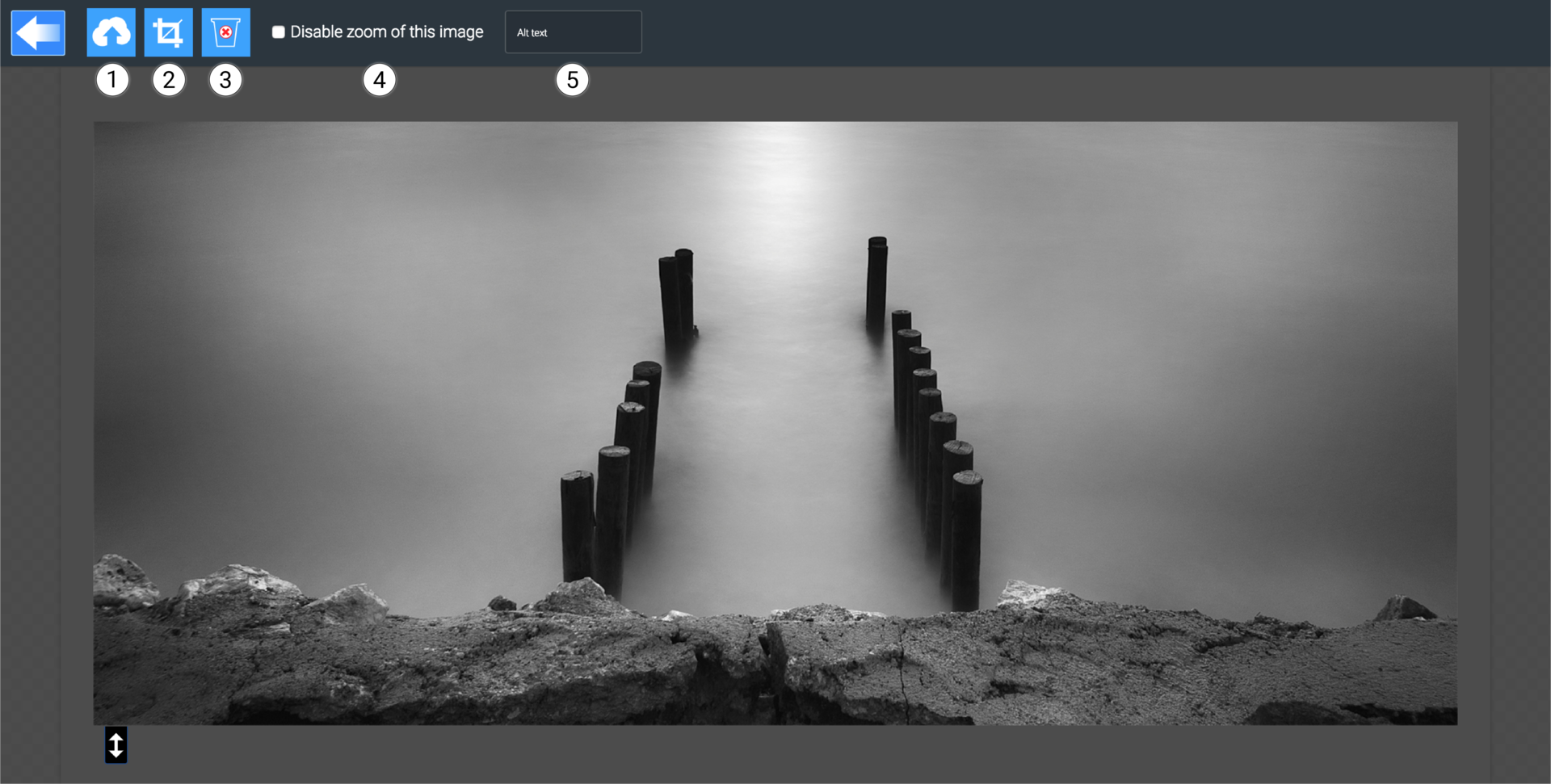
Klikkaa kuvaelementin päällä avataksesi kuvaeditorin (image editor) uudelleen.
- Korvaa kuva uudella kuvalla
- Muokkaa kuvan rajausta tai asemointia
- Poista kuva
- Ota automaattinen zoom-ominaisuus pois käytöstä (kuvan suurennus klikkaamalla julkaistulla sivulla)
- Lisää kuvalle Alt-teksti (Parannat hakukoneoptimointia lisäämällä hakutermejä Alt-tekstiin)