Create a list of products from a Shopify product collection
Products can be listed by product categories called collections. Add a list of products on any LiquidBlox page. List automatically creates links to a product pages.

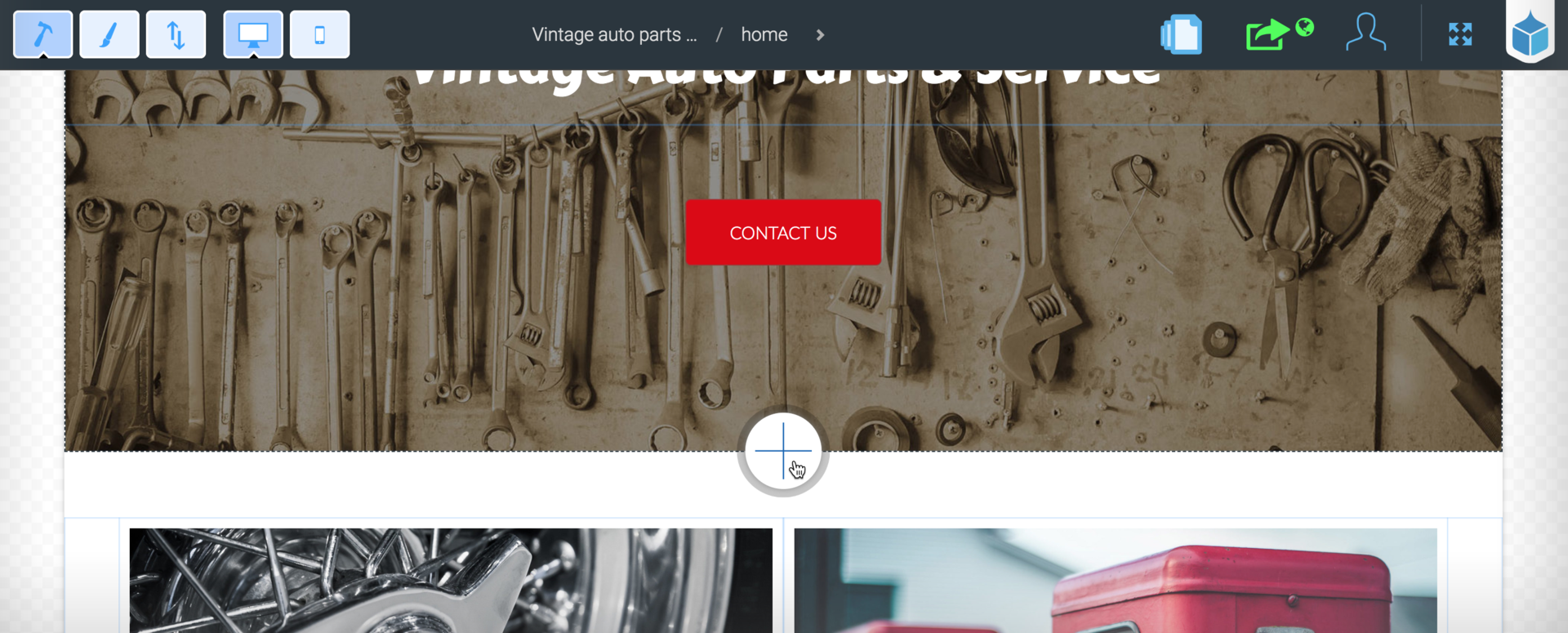
Start by creating a new empty block on a page
Move between two wide blocks in the center of the page and click the plus icon

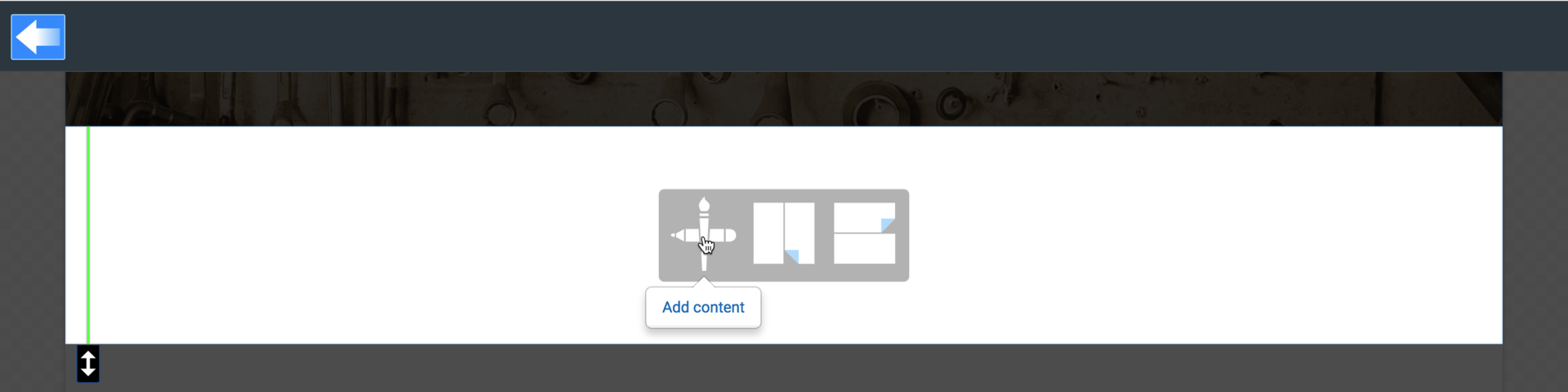
Activate the new block by clicking on it and select Add content

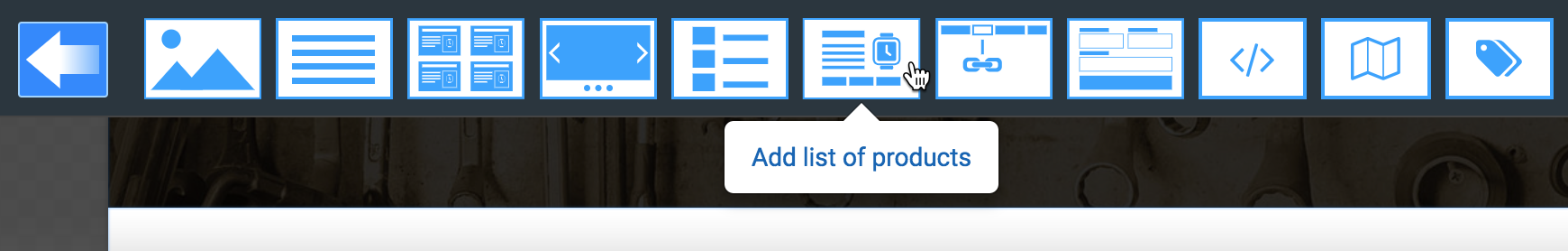
Select Product list as the content type

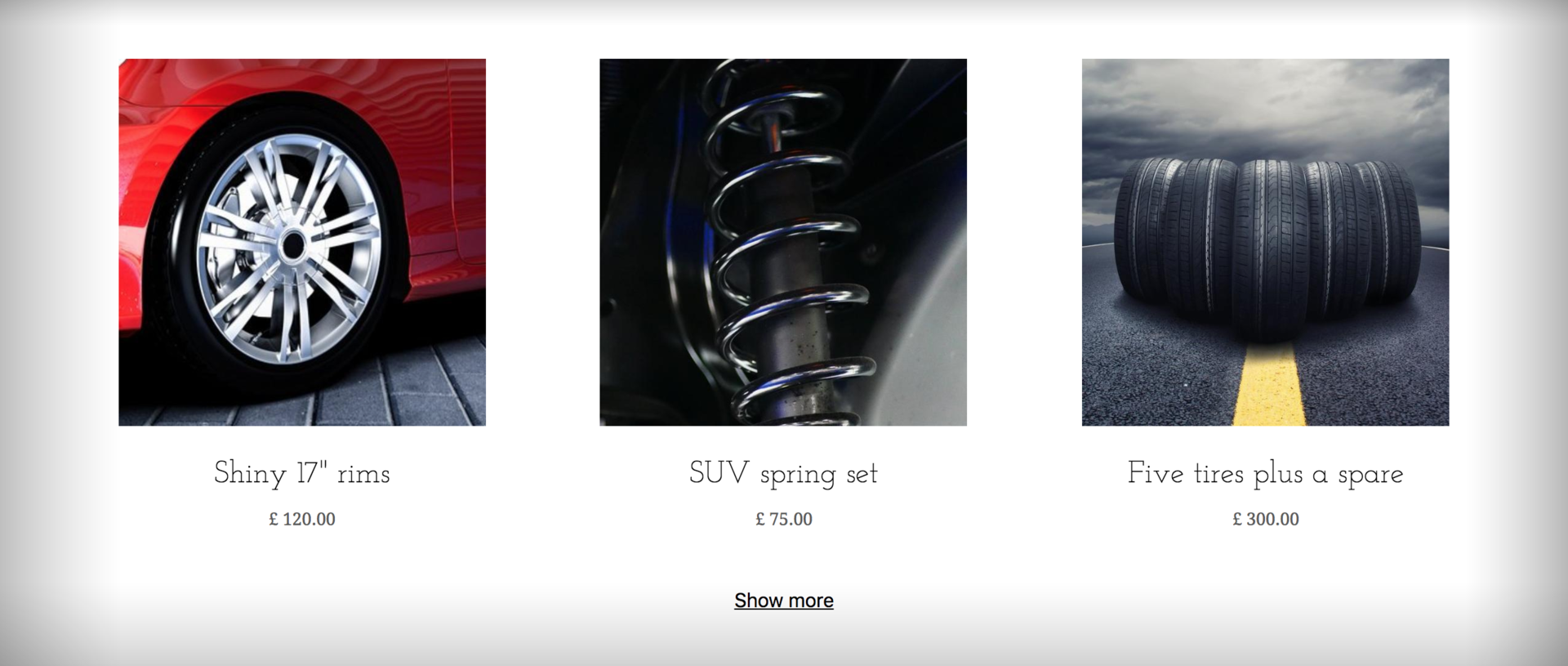
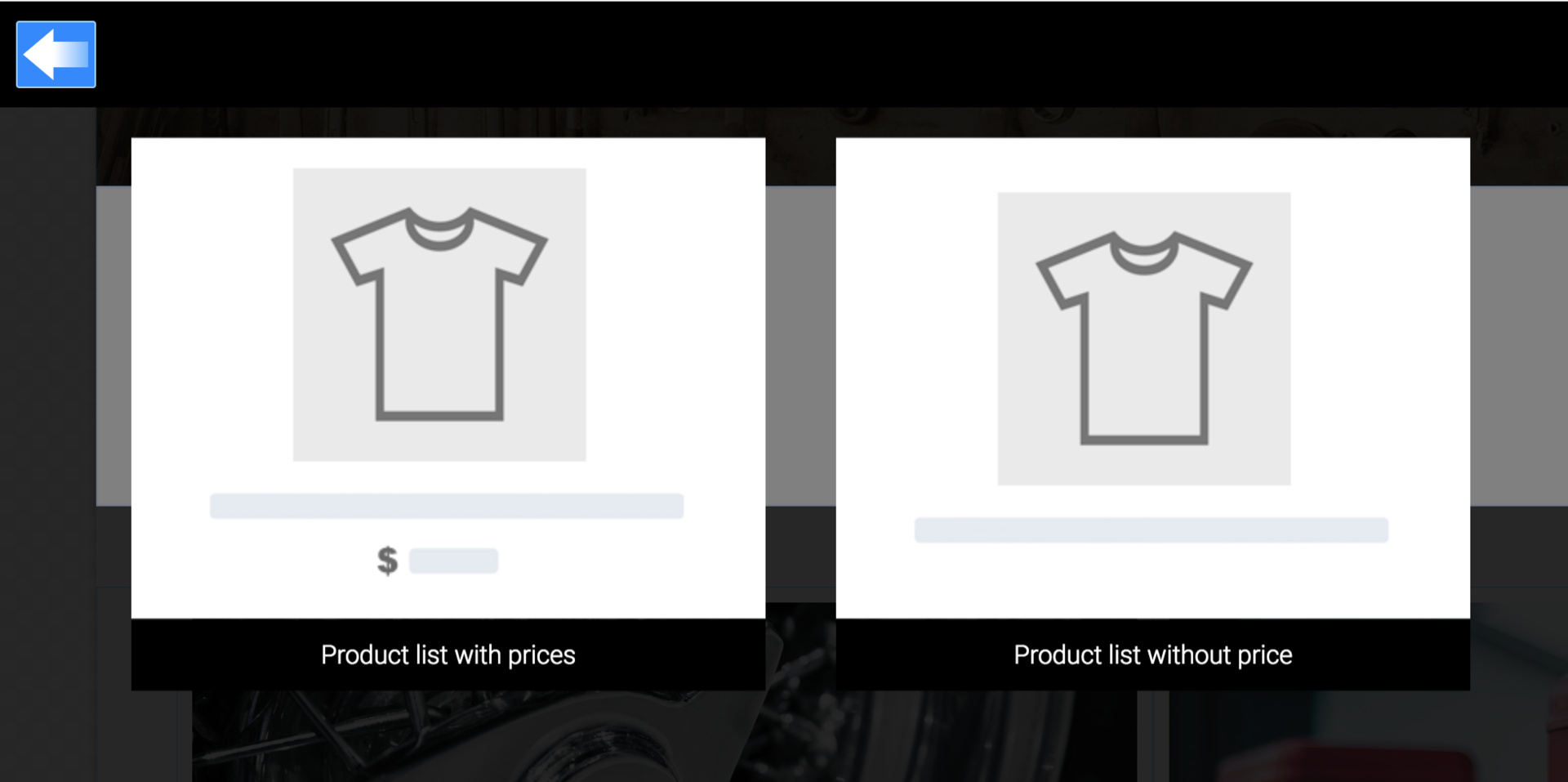
Select a list item template

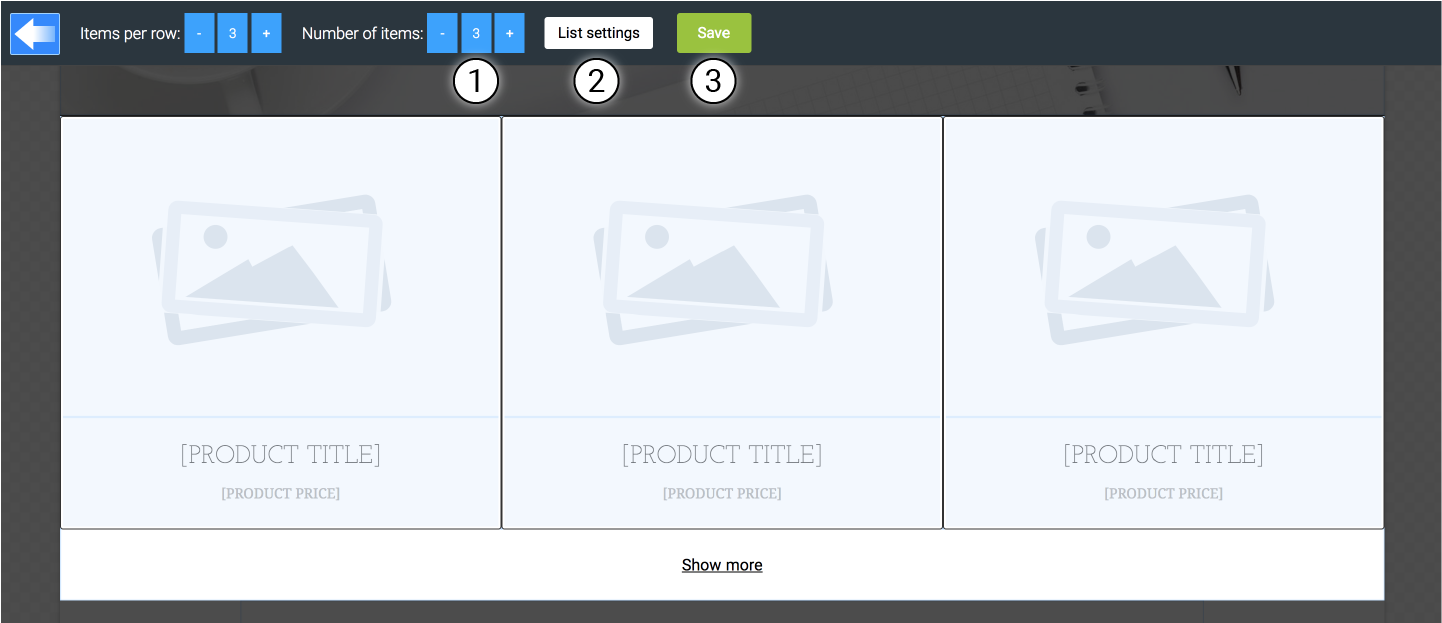
Select how many products are shown side by side

1. Number of products loaded with the initial page load
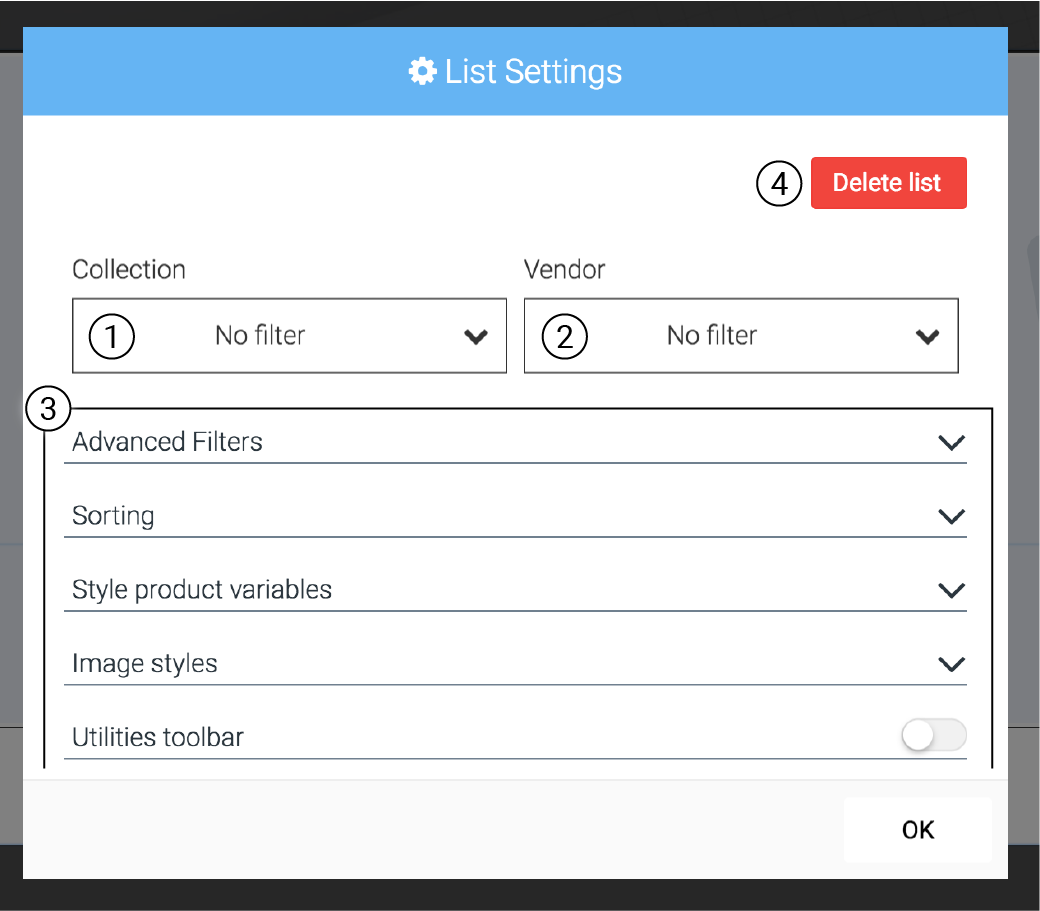
2. List settings (See the image below for details)
3. Save the list when everything is set up

1. Select product collection* for showing products
2. Select Vendor for showing products
3. Set advanced settings
4. Delete the whole list element
*Only manual collections are currently supported

Use Style mode for editing empty space around the list

Go to Publish panel and click preview privately to preview the product list