Creating and editing lists - Best practices
Add a list of items of similar layout. Options include different item types and defining the amount of items side by side. Lists can be used for many purposes including product or service listings and image galleries.
Creating a list
Click on an empty element to add List as the content type.

Step 1 - Item type
After selecting List as the content type you can choose the list item type (layout).

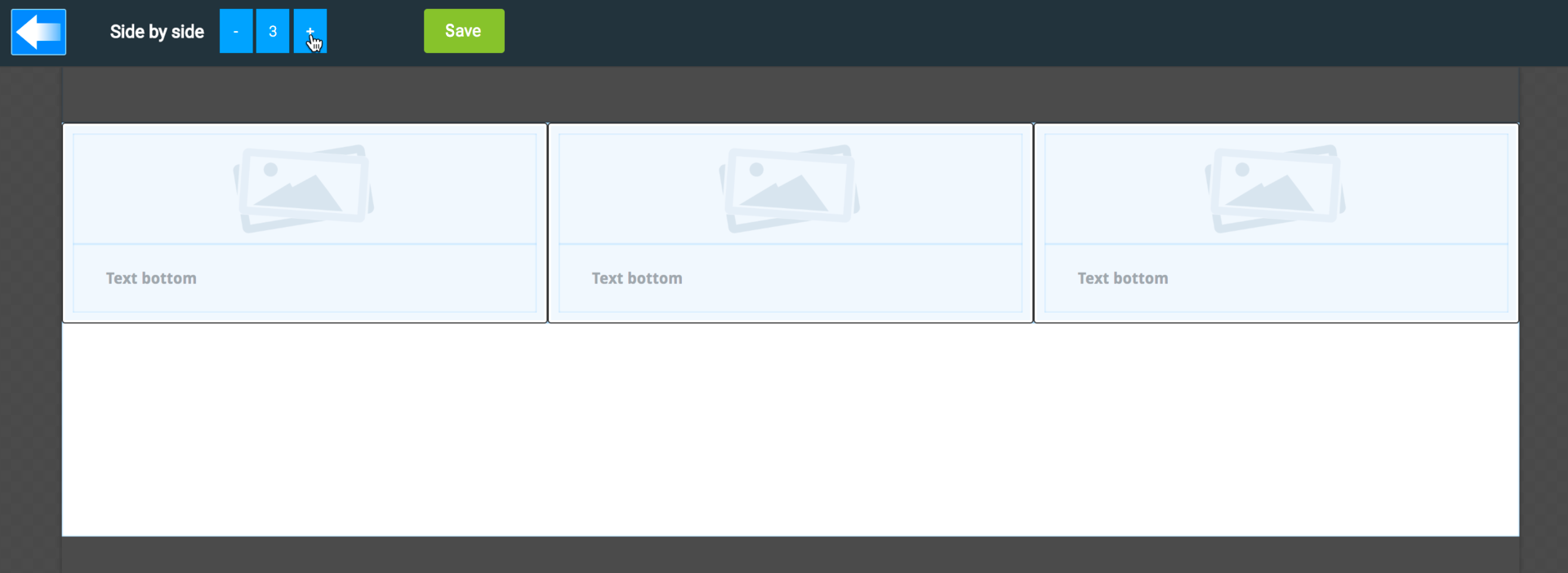
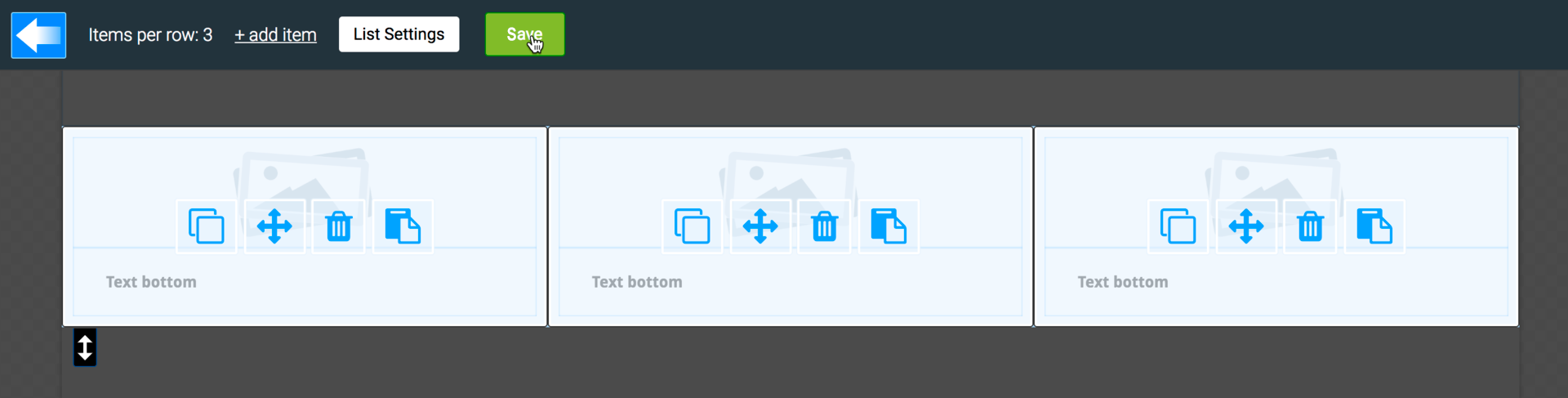
Step 2 - Side by side
Select how many items are shown side by side (columns).

Step 3 - Save
Click Save.
Notice!
It is possible to edit the number of items in this view, but you can also do it later.

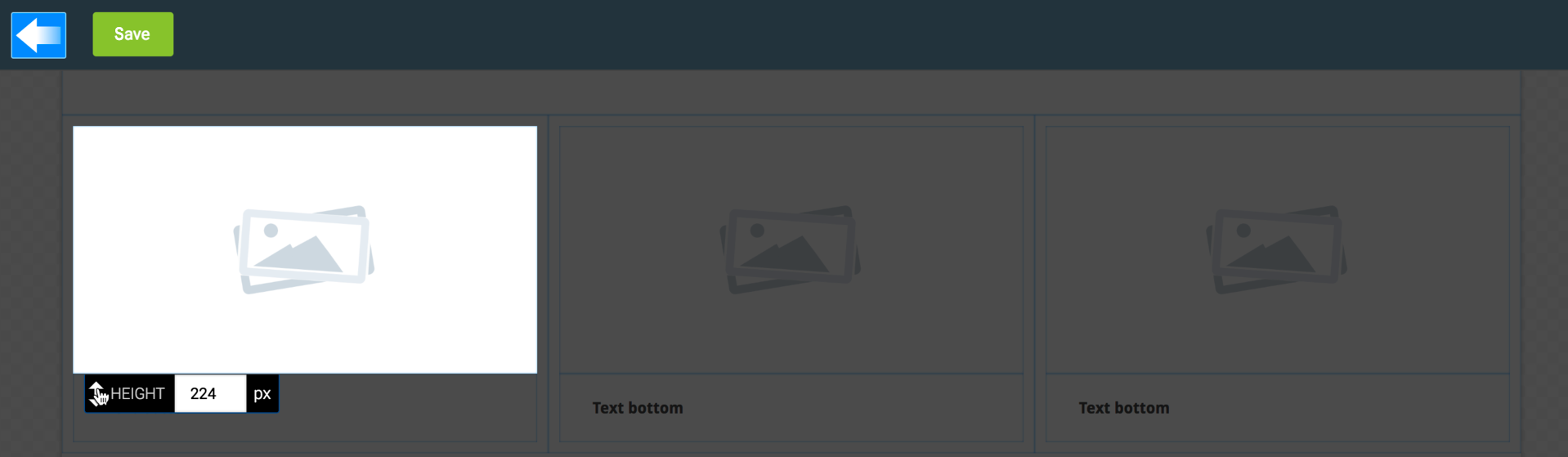
Step 4 - Image height
- Click on the image to adjust the height
- Click Save

Step 5 - Choose an image
- Click on the image to activate image editor
- Upload a new image or choose a previously uploaded one from the archive

Step 6 - Add text
Complete the first list item with text content (if you are using an item type with text).

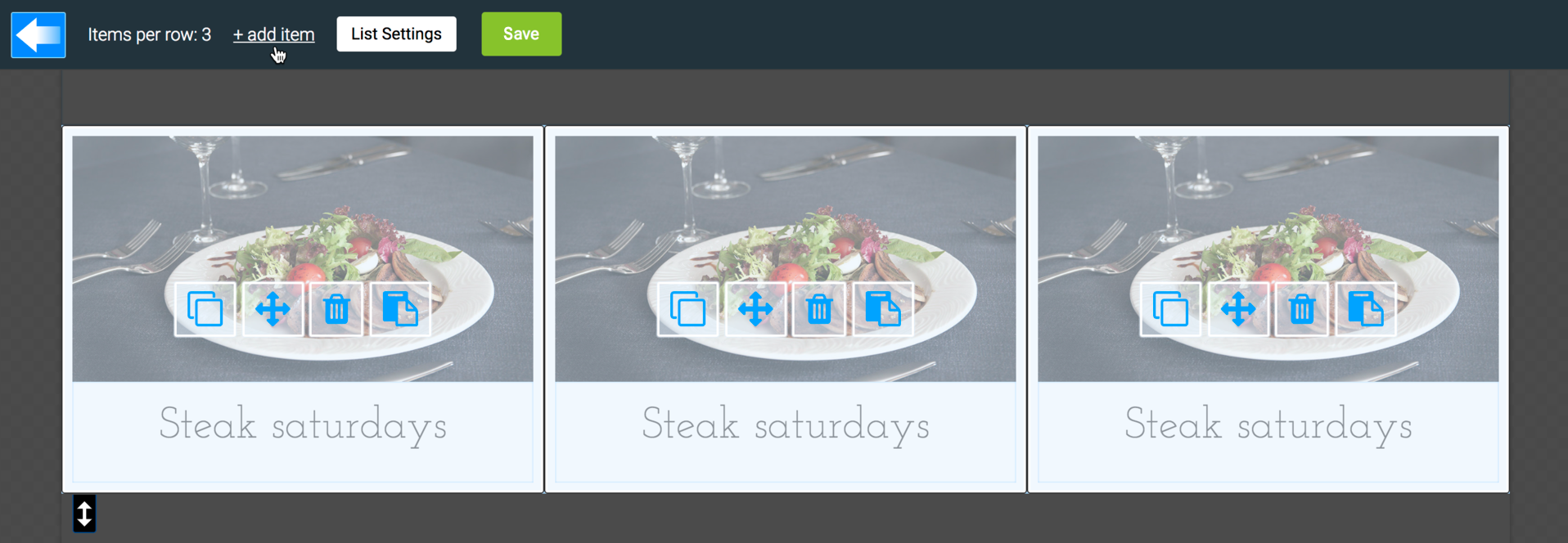
Step 7 - Edit list
Click the Edit list -button to access the list settings.

Step 8 - Make template
Click the Make template icon to use the first item as a template for all new list items.

Keep current list selected and click OK.
Now all the new list items you add will look like the first one you created. This speeds up the design process.

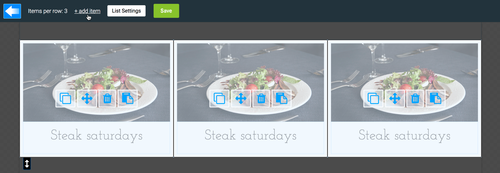
Step 9 - Add more items
Add more items as needed.
Step 10 - Adding links to list items
If you want add a link to your list item:
- Click content settings gear icon
- Click link icon to access link editor